Reengagement for a privacy-first era
Push notifications are a standard part of marketing and staying connected with customers. With increased data privacy regulations, especially with Apple’s User Privacy and Data Use policy regarding user consent, reengagement on iOS and Android devices is changing.
Push notifications were a revolutionary concept when they were first introduced in the early 2000s that changed the way people interact with their phones. Instead of checking email or text for new messages, push notifications alerted users. The Apple Push Notification service (ABNs) with iOS 3.0 introduced app notifications, and the rest is history. Notifications are now a regular part of phone usage and also marketing strategy. Entire companies exist for reengagement and push notifications, but, as with many other aspects of digital marketing, increased user privacy changes is shifting how they’re done.
The reengagement challenges of today
In the past year, digital advertising has undergone momentous changes in particular from Apple and Google. Apple’s AppTrackingTransparency (ATT) essentially blocks the use of the Identifier for Advertisers (IDFA) unless a user opts-in. With iOS 15, Apple is blocking web tracking and also the use of hashed email addresses. Google has announced a similar capability of blocking the device ID with Android’s advertising ID (ADID or GAID) with Android 12 (API 31). What all this means is that reengagement using device IDs is becoming more difficult unless users have consented to their use. Gone are the days of sharing lists of device IDs with reengagement companies. However, push notifications remain a critical part of your omni-channel marketing strategy with a few caveats as to how to implement them in a privacy-first advertising era.
Some best practices for push notifications today
The novelty of push notifications has become commonplace with the average US user receiving up to 46 app push notifications daily. Whereas push notifications are an extremely useful tool to stave churn and increase retention, users may consider its ubiquity an annoyance. The challenge today not only is in executing campaigns in adherence to user privacy requirements but also in cutting through the noise of other notifications. You don’t want to annoy your users, but have them return to your app to complete a desired action.
Obtain user opt-in: Consent. Consent. Consent. The future of personalized marketing begins with user content. Make sure you obtain the proper permissions upfront when a user first installs your app or becomes a subscriber. Even though you don’t need device IDs to send push notifications, you still need user consent (opt-in) to send them.
Provide value: To stand out from amongst the notification noise, reengage your users with information that matters to them. Is their order on time? Is there new content in line with something they watched recently? Are there similar products as ones searched for or purchased? Pique user curiosity to open that notification with something they want to see—not something you want them to see. Use analytics to understand user activity in the funnel and create audience segments (Note: For iOS, users must have consented.). To learn more about how to create audiences within Kochava, visit our support documentation.
Be relevant and timely: If a user has an abandoned cart, create a segment of users with incomplete purchase events and offer a discount to entice them to checkout. Or, if you have a streaming app, prompt your subscribers to the newest episode in a series they’ve been watching or promote similar content of that genre. To schedule campaigns in a timely manner, use analytics to segment audiences by geolocation.
Automatically prioritize your best messages with A/B/n multivariate testing: test your headlines, messaging, links, and offers with Kochava multivariate testing. Our system will optimize campaign responses to what you’re testing and select the winning one to gain the most optimal response rate.
Retargeting in a privacy-first era
The enhanced user privacy requirement being rolled out by Apple and Google as well as global and state regulations have made owned media and first-party data all the more valuable. Tap into the data that users have provided to you and create opportunities with push notification campaigns as outlined above.
Also, use your first-party data to perform predictive behavioral modeling to determine which users are at risk for churn then segment and target your high-, medium-, and low-risk groups accordingly.
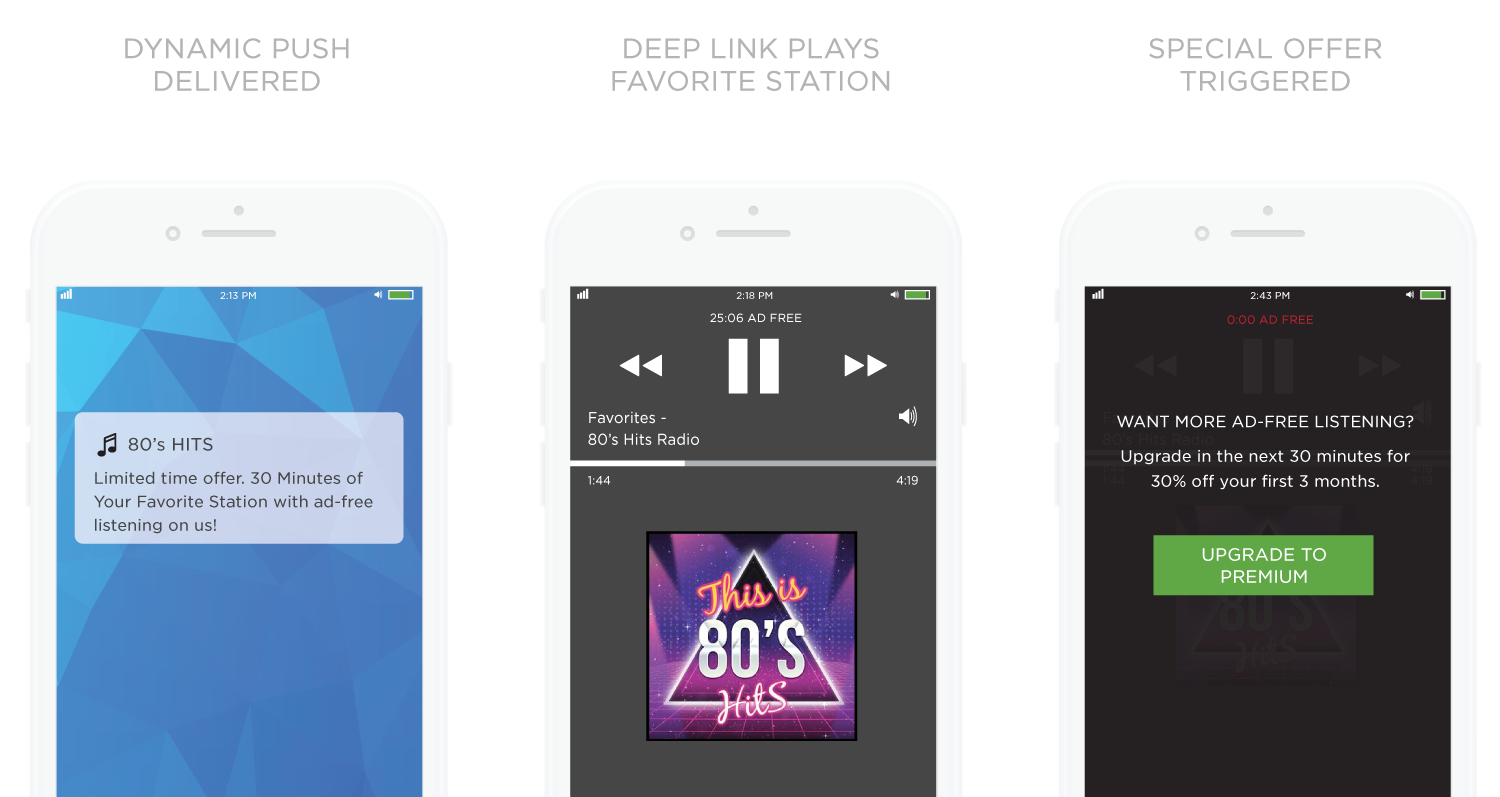
Here’s how a music streaming service working with Kochava, used push notifications to reduce user dropoff during a free trial. They used analytics to measure campaign performance and observed that users were churning after day 2 of the trial. They segmented this audience and included a deep link to the station being promoted. They also applied multivariate testing to determine what messaging resonated with the audience. As a result, they saw an increase in open and conversion rates of users subscribing to the music service.

Push notifications: Engage and prevent churn
In today’s privacy-first era, you can’t afford to lose a customer. Use push notifications to retain your users by offering them something of value. Find the messaging that resonates with them through A/B/n testing and keep finding ways to improve engagement. If you make the campaign about benefiting your users, they will be more likely to open your notification and see what you have to offer.
For more information about push notification platforms, contact us.