Measure What Matters Across All Channels
We empower advertisers, publishers, and platforms with actionable insights.
We empower advertisers, publishers, and platforms with actionable insights.

Achieve data-driven, privacy-durable growth tailored to your unique KPIs.
Leverage truly omnichannel, multi-touch attribution, modern MMM, and always-on incremental measurement disciplines.
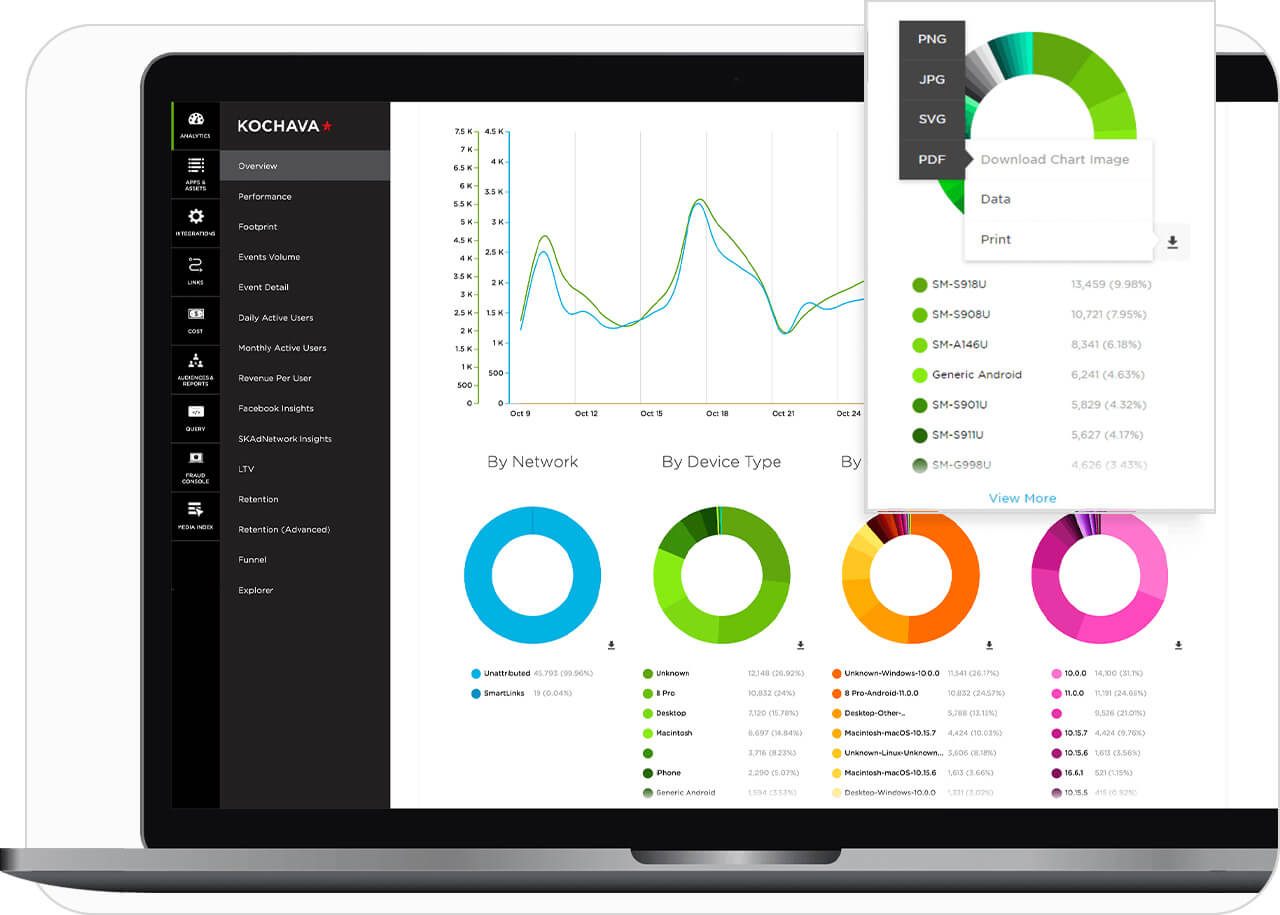
Know which channels and tactics drive customer acquisition and retention across connected devices and beyond.


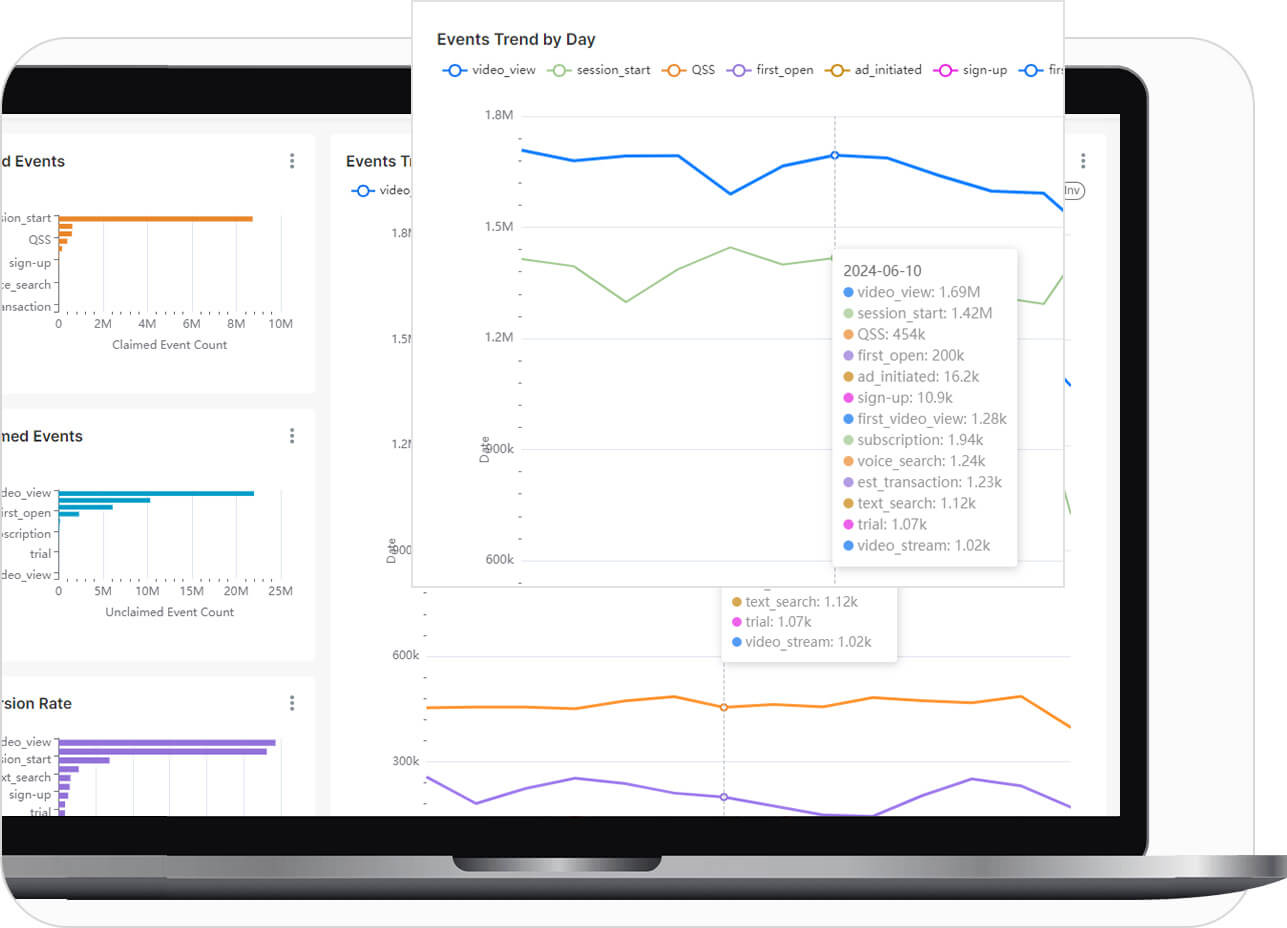
Maximize yield on your premium ad inventory with outcomes measurement.
Bring real-time outcomes measurement and incremental lift studies to your direct deals and PMP ad buys.
Connect the dots between your ads and the business outcomes your media buyers care about, incorporating online outcomes across connected devices and offline outcomes, including footfall visitation and consumer purchase data.
Don’t want to miss a beat? Subscribe to our newsletter.

Learn how to navigate the connected TV ecosystem
Download Guide

Apple’s Privacy-Enhancing Technology (PET) for iOS marketing
Download Guide

We Can Help!
Learn More

An Introduction to Marketing Mix Modeling
Download eBook
Visit the Kochava Learning Center to explore educational resources our clients love.

See what customers have to say about Kochava.
Learn More

Real results from brands driving growth with Kochava.
Learn More

Check out our ratings and reviews.
Learn More
Request a demo or get started by reviewing our pricing options.