Maximizing configurability for marketers in their implementation of the AppTrackingTransparency (ATT) framework
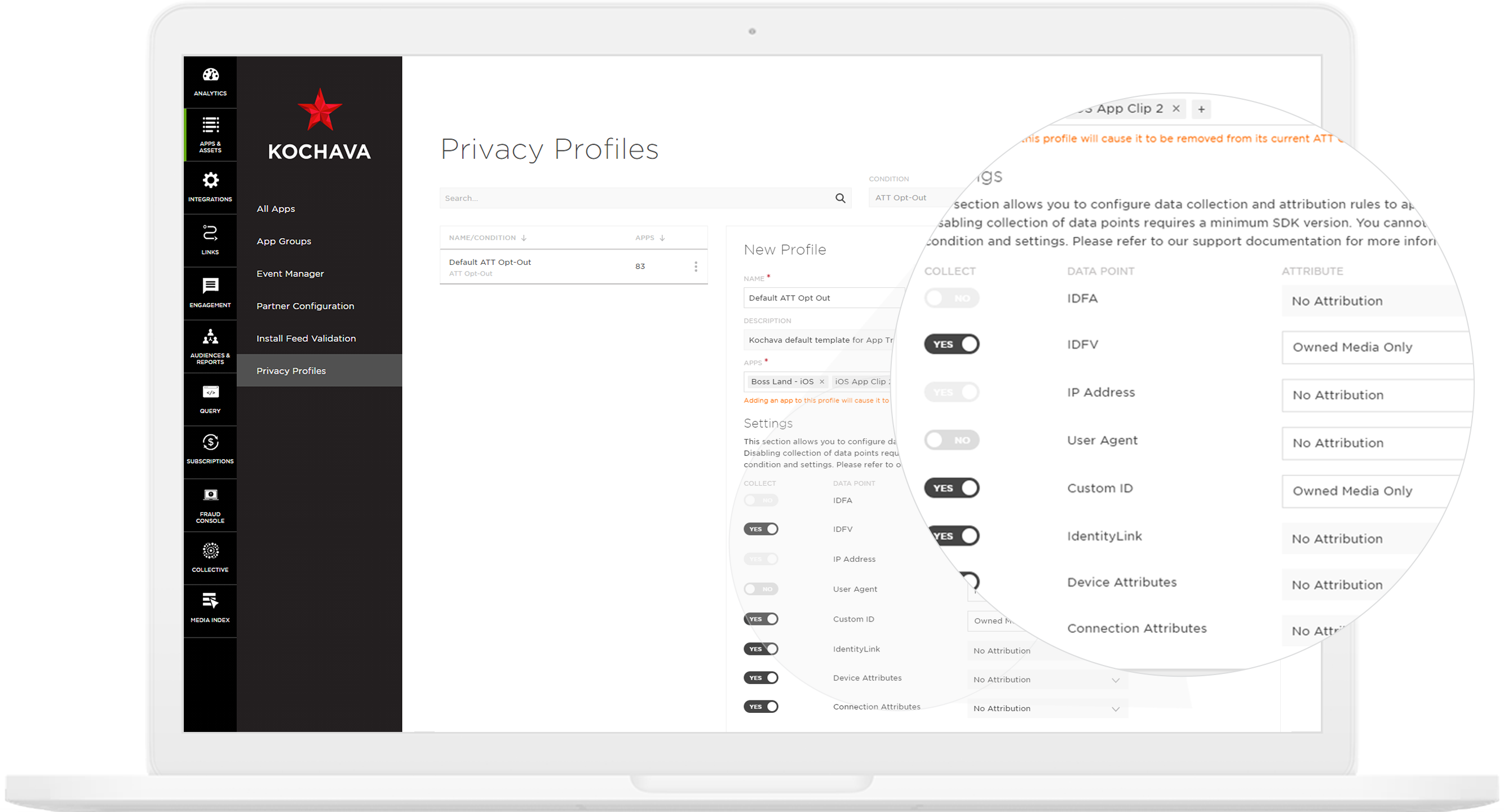
In preparation for the upcoming launch of iOS 14.5, we are excited to announce Kochava Privacy Profiles. Privacy Profiles will put marketers in control of what user and device data the Kochava software development kit (SDK) collects and whether it’s used for attribution, based on the user’s consent status via the AppTrackingTransparency (ATT) framework. Marketers can choose the default privacy profile settings maintained by Kochava with absolute peace of mind that their attribution is in full compliance with Apple’s user privacy and data use policy. Or marketers can customize which data points they would like the SDK to collect and what attribution channels they would like to allow any particular data point to be used for.
Upon release, privacy profiles will be integrated into the Kochava dashboard and a default template for ATT opt-out will be automatically generated for you. Any iOS (includes iPad), tvOS, and App Clips apps within your account profile will be automatically added to this default profile. If you wish to create custom privacy profiles for certain apps in your portfolio, you can create as many profiles as you need.
To learn more about how you will be able to access and manage your Privacy Profiles, visit our support documentation.

Privacy your way
Marketers will be able to utilize privacy profiles to configure collection of internal user identifiers via Kochava IdentityLink®, as well as other device data like ‘Connection Attributes’ and ‘User Agent.’ For example, a team could decide that in the absence of a user’s consent through the ATT framework they only want Kochava to collect the identifier for vendors (IDFV) but no other data points. This is the type of flexibility provided through privacy profiles.
Be on the lookout for upcoming announcements on the official release of privacy profiles. Marketers are encouraged to talk with their Client Success Manager or reach out to support@kochava.com on the implications of any privacy profile changes, particularly as it relates to attribution.
Prepared for the future of privacy
Privacy profiles will provide marketers with user privacy and data use configurability far beyond Apple’s ATT framework. Future potential changes to Android, Apple’s Safari browser, and more will manifest within privacy profiles to enable marketers to match their data collection and data use preferences with the interpretation they’re comfortable pursuing as a brand.
Do you have questions about attribution on iOS 14.5? We’re here to help. Contact us today for a consultation with a Kochava expert.