In a consumer-driven marketplace, users make split-second judgements regarding content. Without a smooth and easy redirect with deep links, the user experience is disrupted. Users may be sent to the wrong destination or worse, get a broken link. With users having numerous device versions and models, ad contexts and types, plus specific user device configurations, it is difficult to get them to the correct destination. If there is any friction at all, marketers stand to lose millions of users in an instant.
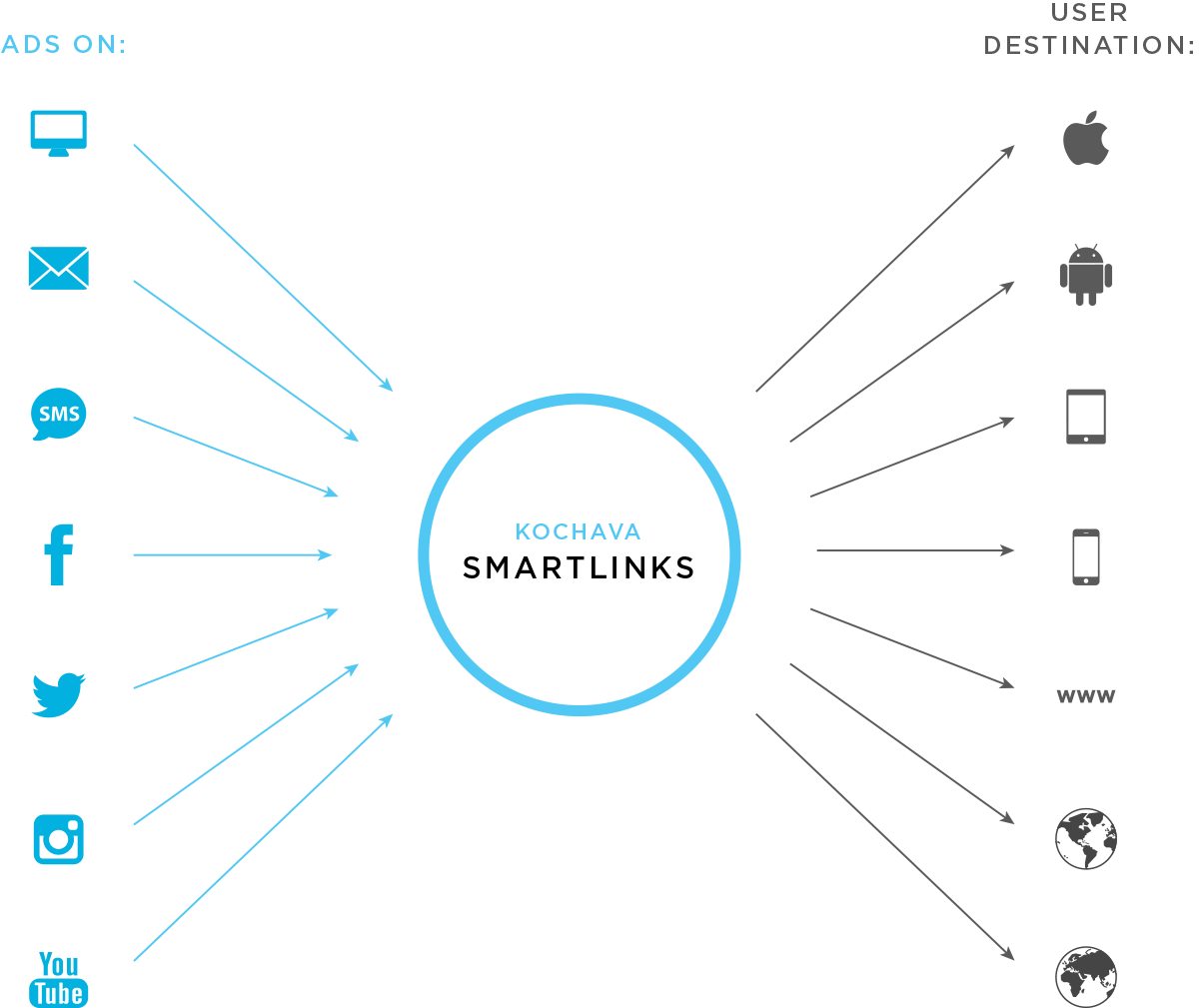
As a solution, Kochava developed SmartLinks where marketers can design an optimal user experience by creating trackable deep links plus custom-branded landing pages.

“Users don’t want to get rerouted to the app store and be forced to download, and deep links bypass that,” said Charles Manning, Kochava CEO. “Kochava brings all the necessary links in one location on our platform.”
Until recently, marketers had only to worry about two different types of links, web links and “standard” deep links, more properly called URI links. If the user had the app, they were sent directly to the desired content. If not, they were sent to the app store to install the app before being sent to the content or were intentionally sent to a website.
In order to mitigate substantial security concerns, and in an attempt to smooth a user’s experience, Apple created Universal Links that can send a user to a website; or, if the user had the related app installed, into the app. Android quickly followed suit with App links. Both function similarly, allowing the OS to determine which destination, the website or the app, the user should be redirected to.
With the advent of these new deep link types, traditional methods of tracking and attribution were circumvented, creating an inconvenient dichotomy for the marketer: either have a smooth user experience, or a trackable user experience. Unifying those different choices depended on specialized functionalities that the majority of tracking companies do not support.
Kochava has developed the tech to allow the marketer to have their smooth user flow and track it too. All of the features to facilitate this have been built into the new SmartLinks, which supports Universal Links, App Links, URI deep links, and Dynamic Routing links.
Dynamic Routing links redirect users based on device and location characteristics, and are a common way to send users from non-targeted or owned media campaigns (e.g., email or text campaign, social, web banners) to a specific destination.
Additionally, marketers can create custom-branded landing pages with templates as an option when designing a seamless user experience. All of these links are fully trackable on the Kochava platform.
“We know that for marketers, campaigns are about conversions more than installs,” Manning said. “Instead of redirecting consumers without a brand’s app, to the store, marketers can seamlessly send consumers to the desired content. Then, once at the destination, request if the consumer wishes to download.”
You can read the full press release here; or visit our support documentation on how to get started.